網站SEO優化(huà)之圖片優化(huà)技巧方法
在文章(zhāng)中圖片不但可(kě)以增加網站美(měi)觀和(hé)豐富度,也(yě)可(kě)以提高(gāo)用(yòng)戶體驗。但是圖片過多(duō)會拖慢(màn)網站加載速度,因此圖片優化(huà)也(yě)是網站SEO優化(huà)中一項重要的(de)工作。
在文章(zhāng)中圖片不但可(kě)以增加網站美(měi)觀和(hé)豐富度,也(yě)可(kě)以提高(gāo)用(yòng)戶體驗。但是圖片過多(duō)會拖慢(màn)網站加載速度,因此圖片優化(huà)也(yě)是網站SEO優化(huà)中一項重要的(de)工作。

1、壓縮圖片大(dà)小
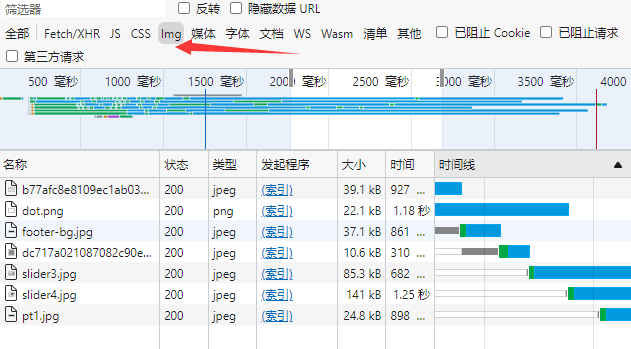
圖片在整個(gè)網站加載大(dà)小中占有絕對(duì)的(de)比重,因此圖片的(de)大(dà)小嚴重影(yǐng)響著(zhe)網站加載速度。因此在網站圖片處理(lǐ)過程中盡量在保證圖片質量的(de)前提下(xià)壓縮圖片的(de)大(dà)小,從而提高(gāo)網站加載速度,提高(gāo)用(yòng)戶體驗。
2、圖片ALT标簽
由于搜索引擎無法快(kuài)速識别圖片内容,因此加上alt标簽可(kě)以提高(gāo)搜索引擎識别,随著(zhe)人(rén)工智能及OCR技術的(de)發展,搜索引擎已經可(kě)以識别圖片上的(de)文字,因此我們不要再文章(zhāng)中添加和(hé)内容無關的(de)圖片,建議(yì)每篇文章(zhāng)圖片盡量控制在3張以内。
3、圖片懶加載
圖片懶加載是一種網頁優化(huà)技術。圖片作爲一種網絡資源,在被請求時(shí)也(yě)與普通(tōng)靜态資源一樣,将占用(yòng)網絡資源,而一次性将整個(gè)頁面的(de)所有圖片加載完,将大(dà)大(dà)增加頁面的(de)首屏加載時(shí)間。爲了(le)解決這(zhè)種問題,通(tōng)過前後端配合,使圖片僅在浏覽器當前視窗(chuāng)内出現時(shí)才加載該圖片,達到減少首屏圖片請求數的(de)技術就被稱爲“圖片懶加載”。
4、使用(yòng)CDN加速
CDN的(de)全稱是Content Delivery Network,即内容分(fēn)發網絡。CDN是構建在網絡之上的(de)内容分(fēn)發網絡,依靠部署在各地的(de)邊緣服務器,通(tōng)過中心平台的(de)負載均衡、内容分(fēn)發、調度等功能模塊,使用(yòng)戶就近獲取所需内容,降低網絡擁塞,提高(gāo)用(yòng)戶訪問響應速度和(hé)命中率。